Electrodeluxe
redesign e-shopu s elektronikou
Problém
Klient čelí problému nízkých konverzí po provedení změn v designu produktových karet na svém e-shopu. Mnoho návštěvníků webu opouští stránku s produktem téměř okamžitě po jejím otevření.
Cíl
Cílem je zjistit, proč návštěvníci opouštějí stránky s produktovými kartami, abych mohl navrhnout úpravy nebo redesign, který povede ke zvýšení konverzí a zlepšení uživatelské přívětivosti.
Nástroje
Figma, Figma Jam, Photoshop, Miro, Google Forms, Zoom a MidJourney.

Výzkum
Při provádění studie jsem se soustředil na otázku "Jakým způsobem lidé provádějí online nákupy chytrých telefonů", s cílem pochopit jejich nákupní chování, hodnoty a překážky, které pro ně při tomto procesu hrají klíčovou roli.
Od klienta jsem měl k dispozici tři hlavní skupiny nakupujících, google analytiku, heatmapu domovské a produktové stránky.

Hloubkové rozhovory
Výběr respondentů
Na základě informací o demografické struktuře návštěvníků obchodu, které nám poskytl stakeholder, jsem stanovil kritéria pro výběr účastníků a připravil "screener" (dotazník, který slouží k ověření způsobilosti respondentů).
Kritéria výběru respondentů
– Muži a ženy
– Věková skupina: Od 15 do 45 let
– Vlastnictví chytrého telefonu
- Historie nákupu elektroniky online alespoň v průběhu posledního půl roku.
Dílčí Výzkumné Otázky
– Jak dlouho trvá lidem proces výběru a zakoupení nového telefonu?
– Jak hodnotí zákazníci důvěryhodnost produktu a internetového webu, na němž hledají informace?
– Jaké zařízení je nejčastěji používáno lidmi při nákupu nového telefonu?

Výsledek hloubkových rozhovorů
Odpovědi respondentů naznačují, že preferují nákup zboží, které je aktuálně skladem nebo s rychlým datem dodání (během přibližně 3 dnů). Nejčastěji platí kartou předem a preferují možnost doručení na výdejní místo. Platba při převzetí zboží je méně oblíbená.
Respondenti dále zdůraznili, že mají vysoká očekávání ohledně vizuálního uspořádání webových stránek. Očekávají, že stránky budou přehledné, snadno navigovatelné a umožní jim rychle najít informace o telefonech. Důležité je také možnost filtrování, porovnávání a kvalitní popis a vizualizace produktů. Pokud tyto aspekty chybí, ztrácí e-shop jejich důvěru, ačkoliv cena může být nižší. Důvěryhodnost hraje také klíčovou roli, přičemž lidé mají tendenci důvěřovat známým značkám a hodnotí pozitivně recenze od ostatních zákazníků. Zde platí pravidlo, že čím více recenzí, tím lépe.
Všichni respondenti jednomyslně sdíleli negativní názor na nutnost povinné registrace před dokončením nákupu. Tuto podmínku považovali za značnou překážku a byli kvůli ní ochotni opustit nákup.
User journey
Po analýze rozhovorů bylo dalším krokem vytvoření User Journey, které pomohlo strkturovaně vizualizovat painpointy jednotlivých fází nákupu.

Analýza heatmapy prduktové stránky
Analýza heatmapy odhalila určité vzorce v pohybu návštěvníků na stránce a jejich očekávání. Testování těchto vzorců na produktových stránkách ukázalo, že zde existují značné překážky pro potenciální zákazníky. Tyto překážky pravděpodobně vedou k frustraci a mohou vést k opuštění produktových karet.
Některé z hlavních problémů, které byly indetifikovány
– Neaktivní galerie obrázků
– Nepřehledná struktura informací o produktu
– Chybějící informace o dostupnosti skladových zásob
– Neaktivní odkazy
– Položky "Shopping Cart" a "Pay" v menu způsobují rozhodovací paralýzu.
Společně s hloubkovými rozhovory kdy respondenti popisovali své chování při nakupování a jejich překážky, se začal utvářet komplexní obraz problému, který je potřeba vyřešit.

Design
Design začal sitmapou celého e-shopu, která řeší strukturu e-shopu a orientaci návštěvníka na stránce. V tomto kroku jsem již také uvažoval nad základním obsahem stránky a procesem nákupu.

Wireframe
Začínal jsem low-fidelity wireframem, kde jsem dokázal zachytit vairanty řešení jednotlivých stránek a jejich funkcionalit. Při přechodu do mid-fidelity jsem se rozhodl využít bootstrap framework, který urychlí vývoj a zajistí vizuální konzistenci a snadnou správu kódu pro další možná rozšíření v budoucnu. Níže je pro srovnání obrázek původní produktové karty a wireframu nové produktové karty.


Vizuální styl
Barevná paleta pro e-shop vychází z původních barev, které jsem lehce upravil, aby spolu harmonicky ladily. Primární barvou je tedy fialová, sekundární barvy pak různé odstíny šedé. Tato paleta je doplněna o další akcentové barvy, z nichž každá má svůj specifický význam.
Co se týče typografie, zvolil jsem moderní písmo nazývané "Inter," které je dobře čitelné a vhodné pro webové stránky. Toto písmo nabízí bohatou sadu řezů a znaků a je volně dostupné na Google Fonts.
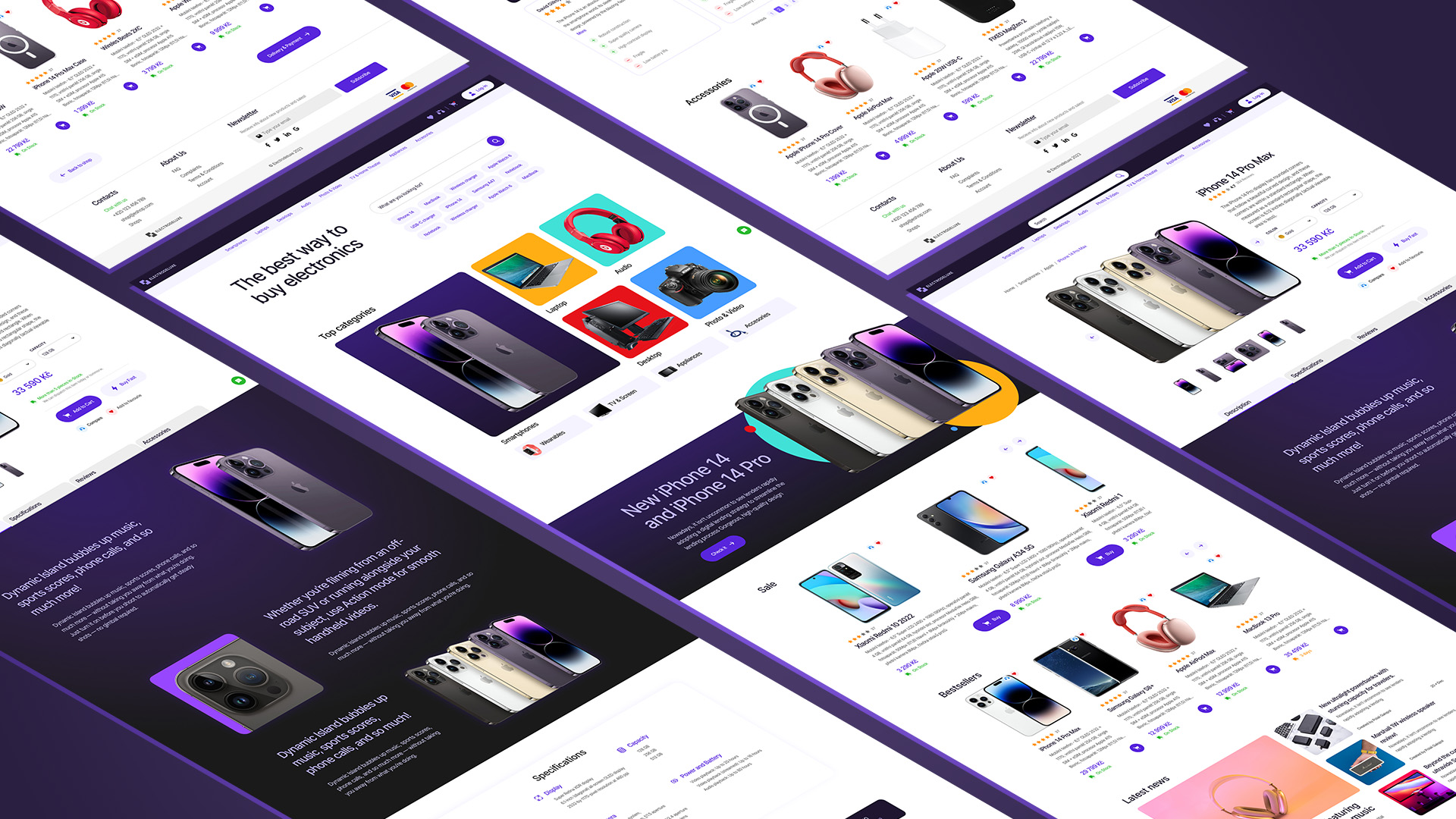
High-fidelity prototyp
Po testování mid-fidelity wireframu a zapracování úprav, bylo dalším krokem návrh převést do finální podoby a naprototypovat, tak aby mohly být předány do vývoje.





Napište mi.